ریچ اسنیپت و بهبود سئو با استفاده از اسکیما
نشانه گذاری اسکیما چیست؟
اسکیما نوعی ریز داده4 یا داده ساختار یافته (5SD) است که به صفحات وب اضافه می شود تا به موتورهای جستجو کمک کند بهتر محتوای آنها را درک کنند. نشانه گذاریهای اسکیما از مجموعهای از دادههای ساختار یافته استاندارد استفاده میکند که محتوای داخلی را دسته بندی میکنند. به عنوان مثال، یک خط کد ممکن است به موتورهای جستجو بگوید که ” March 3, 2019″ یک تاریخ و ” To Kill a Mockingbird ” عنوان یک کتاب است.هنگامی که در صفحهای از نشانهگذاری اسکیما استفاده میشود، ممکن است آن صفحه در صفحات نتایج موتورهای جستجو پیش نمایش نتیجه جستجوی غنی دریافت کند. منظور از پیش نمایش غنی یا ریچ اسنیپت 6 نتیجه جستجویی است که چیزی بیشتر از نتیجه جستجوی استاندارد را شامل میشود.
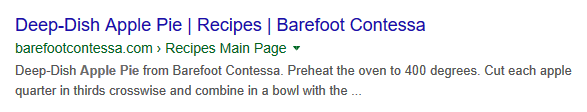
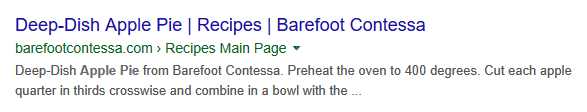
یک نتیجه جستجوی استاندارد معمولاً تنها شامل عنوان، آدرس صفحه (URL) و توضیحات آن میشود.

قطعه کدهای غنی (ریچ اسنیپت ها) بسته به نوع نتیجه جستجو، اطلاعات اضافی دیگری مانند: عکس، نظرات و محتواهای اضافی دیگر را نیز شامل میشوند. نشانه گذاری اسکیما این اطلاعات اضافی را شناسایی میکند و آنها را برای موتورهای جستجو توضیح میدهد تا بتوانند این اطلاعات را به شکل یک نتیجه غنی به نمایش بگذارند.

در مثال بالا، سایت AllRecipes.com نشانه گذاری اسکیما recipe را به صفحه خود اضافه کرده است تا موتورهای جستجو بتوانند نتایج جستجوی غنی ایجاد کنند که شامل امتیازدهی، تعداد نظرات، زمان پخت، مقدار کالری و تصویر هستند.
باید توجه داشت که اسکیما به ایجاد نتایج جستجوی غنی ( ریچ اسنیپت) کمک میکند اما تمامی دادههای ساختار یافته باعث ایجاد نتایج غنی نمیشوند.
داشتن نشانه گذاری اسکیما تضمین نمیکند که نتایج دارای دادههای غنی باشند. در عین اینکه این نکته یکی از مهمترین مزیتهای استفاده از اسکیما به شمار میرود، تنها دلیل اهمیت دادههای ساختار یافته نیست.
چرا دادههای ساختار یافته مهم هستند؟
نشانه گذاری اسکیما درک محتوا را برای موتورهای جستجو آسانتر میکند که همین مسئله باعث میشود احتمال رتبه آوردن محتوا بالاتر برود.گوگل نشانه گذاری اسکیما را به عنوان یکی از فاکتورهای رتبه بندی مطرح نکرده و جان مولر7 تحلیلگر بخش ترندهای ابزار وب مستر گوگل8 گفته است که “استفاده از دادههای ساختار یافته همیشه باعث بهبود رتبه بندی نمیشوند»، با اینحال اینها به این معنی نیست که اسکیما تأثیر مثبتی روی بهینه سازی وب سایت ندارد.”
- اسکیما به موتورهای جستجو کمک میکند مفهوم محتوا را متوجه شوند. وقتی موتورهای جستجو به آسانی محتوا را درک کنند، احتمال اینکه محتوا را برای واژهها و عبارات مرتبط در رتبههای بالاتر قرار دهند، بیشتر میشود.
- اسکیما به صفحات کمک میکند تا در صفحات نتایج موتورهای جستجو متمایز به نظر برسند. دادههای غنی نتایج جستجو را بزرگتر و قابل توجهتر میکنند.
- اسکیما نرخ کلیک (9CTR) را افزایش میدهد. بررسیها نشان دادهاند که وب سایتهایی که نتایج غنی دارند میتوانند تا 30 درصد افزایش بازدید از طریق جستجوی ارگانیک داشته باشند.
سایت Schema.org چیست؟
ساختار اسکیما زمانی ایجاد شد که چهار شرکت بنیانگذار دور هم جمع شدند تا برای تمامی موتورهای جستجو یک زبان دادههای ساختار یافته همسان به وجود بیاورند. گوگل، مایکرو سافت، یاهو و یاندکس با حمایت جامعه وسیعتر فعالان دنیای وب، این پروژه را راه اندازی کردند. اطلاعات و طرحهایی که آنها ایجاد کردند در سایت Schema.org ساماندهی شدهاند.تمامی دایره واژگان و دستورالعملهای لازم جهت اضافه کردن این دادههای ساختار یافته به وب سایتها در سایت Schema.org موجود است.

دسته بندیهای اسکیما
دسته بندیهای اسکیما چند صد نوع هستند. پایگاه دادههایی از تعداد بیشماری از انواع دادهها در سایت Schema.com وجود دارد. به عنوان مثال، میتوانید نشانه گذاری اسکیما تصویر را اضافه کنید تا به موتورهای جستجو درباره عناصر بصری موجود در سایتتان توضیح دهید، یا میتوانید از نشانه گذاری اسکیما محلی استفاده کنید تا نام، نشانی و شماره تلفن یک کسب و کار فیزیکی را به موتورهای جستجو نشان دهید.دسته بندیهای رایجی که برای نشانه گذاری اسکیما استفاده میشوند:
- محصولات (Products)
- برنامههای نرم افزاری (Software Applications)
- کسب و کارها و سازمانها (Businesses and Organizations)
- رستورانها (Restaurants)
- مقالات (Articles)
- رویدادها (Events)
- دستورهای آشپزی (Recipes)
- برنامههای تلویزیونی و امتیاز آنها (TV Episodes and Ratings)
- نقد کتاب (Book Reviews)
- فیلم (Movies)
مثالهایی از دادههای ساختار یافته
اسکیما برای مرتب کردن محتوا از یک سلسله مراتب اطلاعاتی استفاده میکند. تگهای Itemscope، itemtype و itemprop همگی وظیفه دارند محتوای مهم وب سایت را شناسایی کنند.- Itemscope یک تگ بدنه HTML ریزداده است که اطلاعات مرتبط با یک موضوع یا مسئله مشخص در سایت شما را در بر میگیرد.
- Itemtype تگی است که نزدیک تگ HTML قبلی یعنی itemscope اضافه میشود و مشخص میکند که موضوع یا مسئلهای که در تگ itemscope در برگرفته شده چیست.
- Itemprop یک تگ مجزاست که یکی از ویژگیهای واحد موضوع یا مسئله در بر گرفته شده توسط تگ itemscope را توصیف میکند.
<div itemscope itemtype =”http://schema.org/Movie”>
<h1 itemprop=”name”>Avatar</h1> <span>Director:
<span itemprop=”director”>James Cameron</span> (born August 16, 1954)</span>
<span itemprop=”genre”>Science fiction</span>
<a href=”../movies/avatar-theatrical-trailer.html” itemprop=”trailer”>Trailer</a>
</div>
بدون نشانه گذاری اسکیما کدهای به صورت زیر است:
<div>
<h1>Avatar</h1>
<span>Director: James Cameron (born August 16, 1954)</span>
<span>Science fiction</span> <a href=”../movies/avatar-theatrical-trailer.html”>Trailer</a>
</div>
ریزداده اسکیما از:
- تگ Itemscope برای گروهبندی اطلاعات مرتبط
- تگ Itemtype برای نشان دادن اینکه اطلاعات گروهبندی شده درباره یک فیلم است
- تگهای (Itemprop (name، director، genre و Trailer برای مشخص کردن جزئیات مجزا درباره فیلم استفاده میکند.
<div itemscope itemtype =”http://schema.org/Movie”>
<h1 itemprop=”name”>Avatar</h1>
<div itemprop=”director” itemscope itemtype=”http://schema.org/Person”> Director: <span itemprop=”name”>James Cameron</span> (born <span itemprop=”birthDate”>August 16, 1954</span>)
</div>
<span itemprop=”genre”>Science fiction</span>
<a href=”../movies/avatar-theatrical-trailer.html” itemprop=”trailer”>Trailer</a>
</div>
انواع 3 گانه نشانه گذاری اسکیما
در مثال بالا، اسکیما به شکل ریز داده ارائه شده است. اما نشانه گذاری اسکیما انواع دیگری هم دارد.مقالههای مرتبط:
رفع کدام مشکل از مشکلات فنی سئو از اهمیت بالایی برخوردار است؟
چگونه یک نقشه سایت با فرمت XML ایجاد کنیم؟ – قسمت دوم
چگونه یک نقشه سایت با فرمت XML ایجاد کنیم؟ – قسمت اول
ریز داده (Microdata)
JSON-LD
RDFa
چگونه به صفحات وب خود نشانه گذاری اسکیما اضافه کنیم؟
همانطور که مثالهای دادههای ساختار یافته نشان میدهند، اگر با اضافه کردن کدهای سفارشی آشنا نباشید اسکیما میتواند برایتان پیچیده باشد. خوشبختانه، برای اضافه کردن اسکیما هم روشهای دستی وجود دارد و هم ابزارهای خودکار. برای اضافه کردن اسکیما به وب سایتتان، چند گزینه پیش روی شماست:اضافه کردن دستی اسکیما با استفاده از :HTML
همانطور که در مثال بالا نشان داده شد، برای وارد کردن نشانه گذاری اسکیما میتوانید مستقیماً کد HTML را به صفحه وب خود اضافه کنید. میتوانید با استفاده از سایت Schema.org، کدهای ریزداده مرتبط با اطلاعات صفحهتان را پیدا کنید و آنها را به صورت دستی به کد HTML صفحهتان اضافه کنید.اضافه کردن دستی نشانه گذاری اسکیما با استفاده از جاوا اسکریپت:
همچنین می توانید دایره واژگان اسکیما را از سایت Schema.org استخراج کنید و چند خط کد جاوا اسکریپت JSON-LD ایجاد کنید که بشود آن را به بدنه یا سربرگ صفحات مجزا اضافه کرد.استفاده از ابزار Structured Data Markup Helper گوگل:
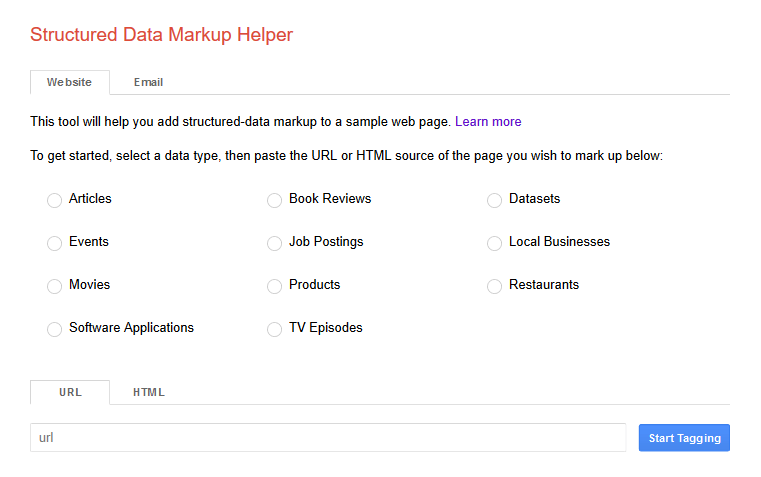
می توانید به جای افزودن دستی کد، با استفاده از ابزار تولید نشانه گذاری اسکیما گوگل، برای صفحه تان کد HTML یا جاوا اسکریپت دادههای ساختار یافته ایجاد کنید.
برای استفاده از ابزار نشانه گذاری اسکیما گوگل:
- در ابزار Google Webmasters Tools، وارد بخش Structured Data Markup Helper شوید.
- نوع دادهای را که میخواهید نشان کنید انتخاب کنید.
- URL یا کد HTML صفحه را وارد کنید.
- محتوای داخلی را انتخاب کنید و آن را با نوع عناصری که باید نشان شود مطابقت دهید.
- ادامه دهید و تمامی عناصر دادههای ساختار یافته را اضافه کنید.
- ریز داده را انتخاب کنید و کد HTML جدید را به صفحه خود اضافه کنید. اگر از JSON-LD استفاده میکنید، همان را انتخاب کنید و قطعه اسکریپت را به بخش سربرگ صفحه خود استفاده کنید.
استفاده از پلاگینهای وردپرس
اگر سایتتان یک سایت وردپرسی است، پلاگینهای تولید کننده نشانه گذاری اسکیما مختلفی هستند که می توانید از آنها استفاده کنید. میتوانید بی آنکه دست به سفارشی کردن کد وب سایت خود بزنید این پلاگینها را در سایت خود بارگذاری و فعالسازی کنید تا دادههای ساختار یافته را به آن اضافه کنید.برای استفاده از هر سه نوع از انواع اسکیما (ریز داده، JSON-LD و RDFa) افزونههایی وجود دارند.
نمونههایی از این افزونهها عبارتند از:
- Schema Pro
- All In One Schema Rich Snippets
- Rich Snippets WordPress Plugin
- Schema App Structured Data
- Markup (JSON-LD) Structured in Schema.org
چگونه نشانه گذاری اسکیما را در سایت خود بررسی کنید؟
بعد از اینکه نشانه گذاری اسکیما را به سایت خود اضافه کردید، مطمئن شوید که این کار را به درستی انجام داده اید. برای بررسی عملکرد خود و اطمینان حاصل کردن از اینکه تمامی تگها با اطلاعات صحیح مطابقت دارند، از ابزار Structured Data Testing Tool گوگل استفاده کنید.
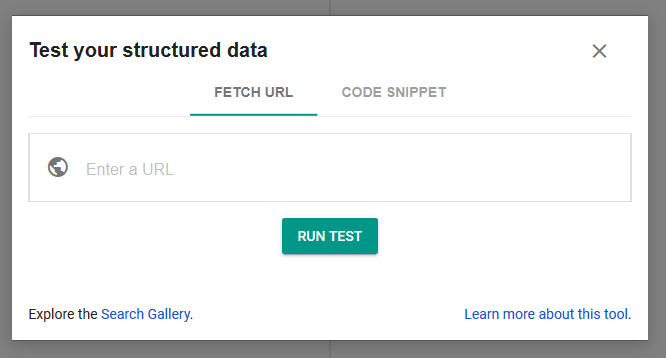
1- ابزار Structured Data Testing Tool گوگل را باز کنید.
2- URL یا کد اسنیپت 12 صفحهای را که میخواهید تست کنید در ناشانه گذاری دادههای ساختار یافته وارد کنید و تست را انجام دهید.
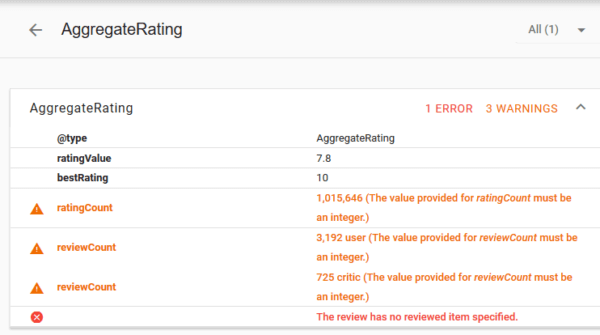
3- خطاها و اخطارها را بررسی کنید و برای اصلاح ساختارهای داده های نادرست تغییرات لازم را در صفحات سایت خود اعمال کنید.

4- از نتایج برای بررسی اطلاعات استفاده کنید و مطمئن شوید که اطلاعات صحیح به نشانگرهای دادههای مناسب اضافه و مرتبط شده اند.

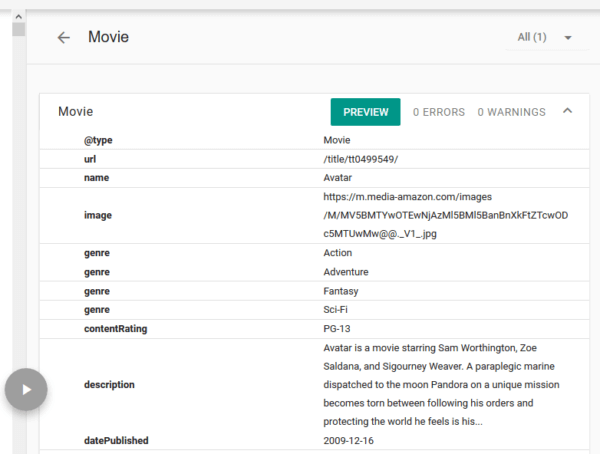
5- با استفاده از گزینه پیش نمایش ببینید نتایج غنی احتمالاً در صفحات نتایج جستجو به چه شکل به نظر میرسند.
با اجرای تست نشانه گذاری اسکیما روی صفحات خود، متوجه میشوید که کجا کد با موفقیت اضافه شده است، کجا مرتکب اشتباه شدهاید و نتایج غنی احتمالاً در صفحات نتایج جستجو به چه شکل به نظر میرسند.
سایر عناصر سئوی داخلی را فراموش نکنید
برای جذب بازدیدکننده بیشتر برای وب سایتتان از طریق جستجوی ارگانیک، وب سایتتان باید در بالای صفحات نتایج موتورهای جستجو قرار بگیرد و همچنین باید پیش نمایش های جستجویی ارائه بدهید که کاربر مایل باشد روی آن کلیک کند. نشانه گذاری اسکیما میتواند در هر دوی این امور به شما کمک کند.اما نشانه گذاری اسکیما به تنهایی نمیتواند رتبه صفحات وب شما را بالا ببرد.
برای اینکه موتورهای جستجو متوجه صفحاتتان بشوند، آنها را شناسایی کرده و به درستی دسته بندی کنند، باید از بهترین روشهای سئو داخلی13 نیز استفاده کنید. پیش از آنکه صفحاتتان را کاملاً بهینه سازی شده تلقی کنید، علاوه بر استفاده از اسکیما، از یک چک لیست سئو داخلی و نیز چک لیست نگارش مطالب استفاده کنید.
برای اسکن کردن تک تک صفحات سایتتان از ابزار بررسی سئوی داخلی الکسا (On-Page SEO Checker) استفاده کنید و مطمئن شوید تمام آنها از بهترین روشهای مقاله نویسی سئو وبسایت و بهینه سازی داخلی پیروی میکنند. گزارش این ابزار فرصتهای بهینه سازی را که از دست داده اید نشانتان میدهد و در مورد روش برطرف کردن خطاهایی که به بهبود رتبه صفحه کمک میکنند، راهنماییتان میکند.
1: SERP
2: Snippet
3: Schema Markup
4: Microdata
5: Structured Data
6: Rich Snippet
7: John Mueller
8: Google Webmasters
9: Click-through Rate
10: Embedded
11:Name-Value Pair
12: Code Snippet
13: On-page Seo


کلمات کلیدی :
سئو سایت, سئو, توسعه و بهبود سایت, تولید محتوا, آموزش سئو, آموزش سئو سایت, طراحی سایت رشت, سایت سئو, سئو سایت رشت, سئو رشت, سئو سایت گیلان





